formdata
前台浏览器ajax2.0的东西
入门
- set(key, value) 会覆盖
- append(key, value) 不覆盖
- get(key)=>value
- delete(key)
1.html
1 |
|
控制提交数据
原生实现
前台
2.html
1 |
|
后台
server.js
1 | const http=require('http'); |
文件上传
express框架实现
安装依赖
package.json
1 | { |
前台
3.html
1 |
|
后台
express_server.js
1 | const express=require('express'); //主体 |
cors跨域
早期跨域解决方案是使用jsonp
ajax1.0的时代,浏览器请求服务器的时候,请求头并不会携带origin,对于跨域的解决方案是使用其它的手段。
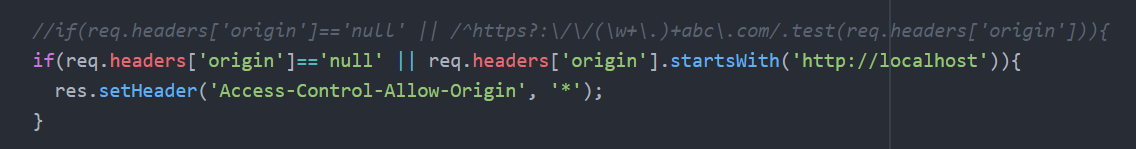
ajax2.0以后,浏览器请求服务器,请求头中会有origin ,服务器接到请求要验证请求头中的origin认不认识
- 认识的话则进行设置
res.setHeader('Access-Control-Allow-Origin', '*');
浏览器接收服务器的响应后,查看响应头中Access-Control-Allow-Origin是否进行了设置,如果设置了*,则表示允许本次请求后成功处理响应。
关键代码

文件拖拽
- ondragenter 拖着东西进入
- ondragleave 拖着东西离开
- ondragover 悬停
- ondrop 松手
代码
1 |
|