1、二维矩阵显示账号类型和资质
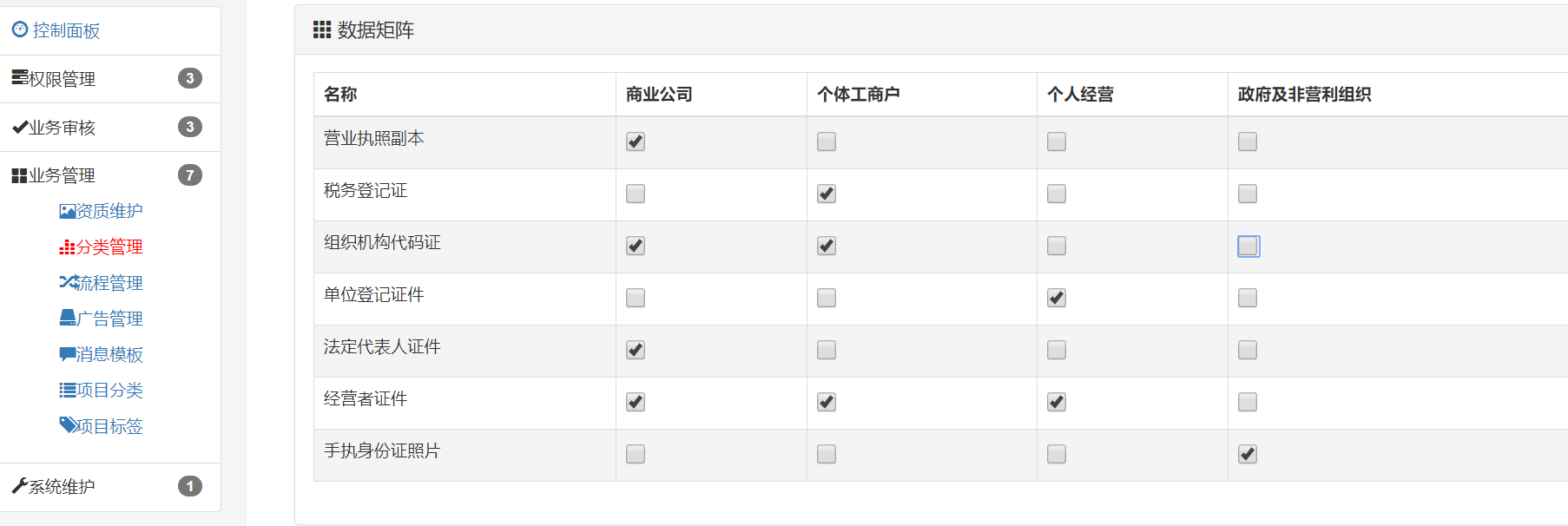
效果:

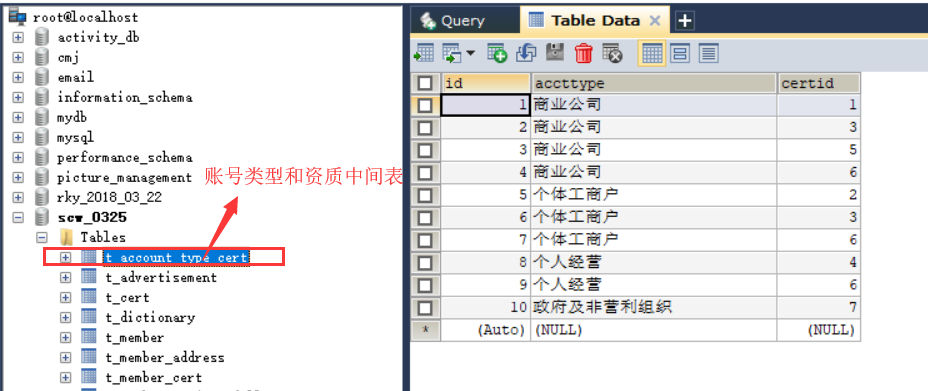
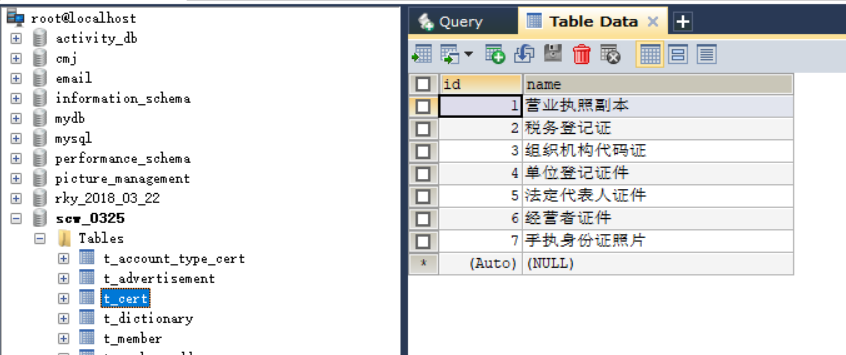
表结构:
账号类型和资质中间表

资质表

思路:
业务层查出账户和资质中间表、资质表、账户表数据,前端展示图横轴根据账户数据填充,纵轴根据资质数据填充,选择框的确定–根据账户资质中间表数据和选择框上自定义属性绑定的账户名、资质id进行相等比较确定。
前端:
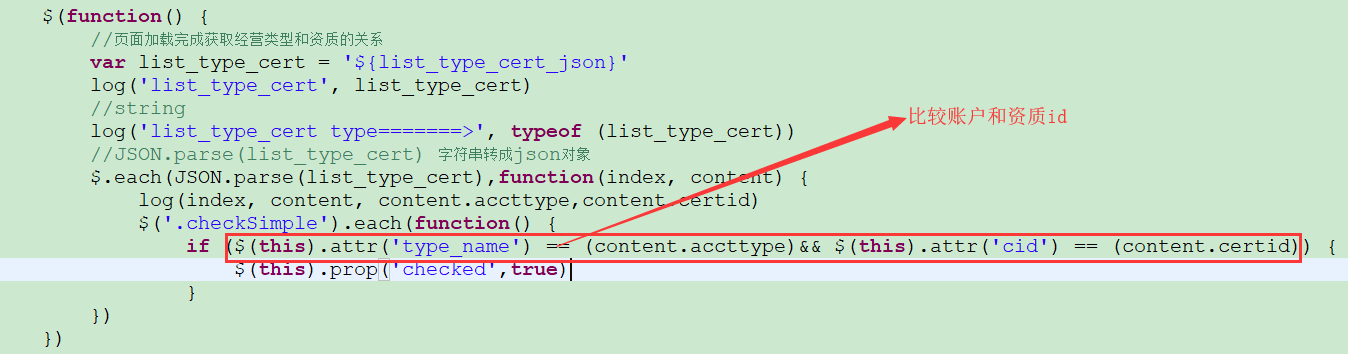
1)单选框勾选关系初始化

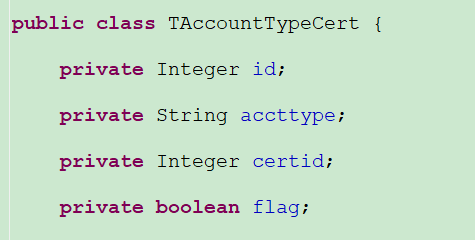
2)异步传参(封装成实体)
实体对象必须有get和set方法


1 |
|
控制层:
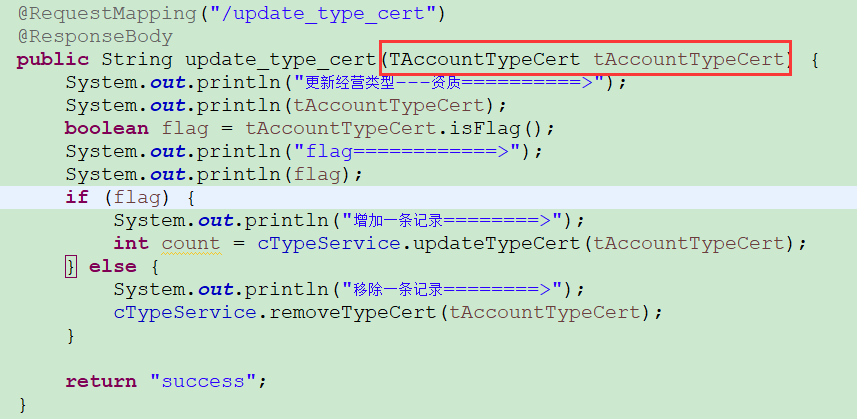
1)接收异步传参实体返回json

1 |
|
业务层:
1)单表的写读操作
1 |
|
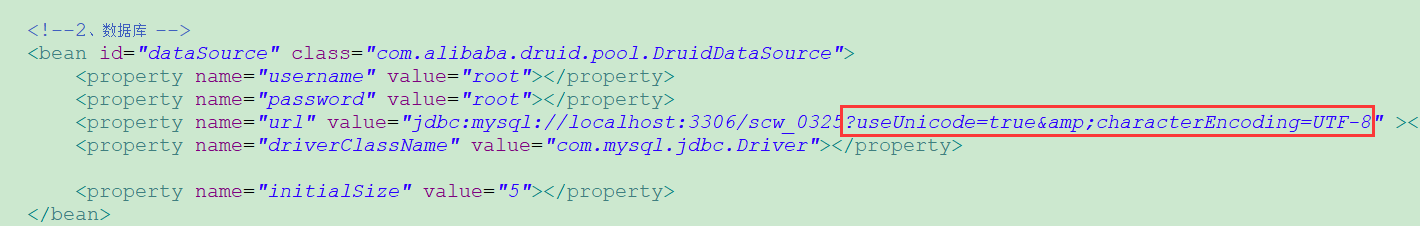
2、mysql插入中文乱码
1)数据库编码和web.xml配置均为utf-8,Controller读取到的是正确的中文,但是保存到数据库后变成”??”
解决
1 |
|